The ultimate guide to creating 3D interactive mockups with Vectary
Vectary is the first mockup tool where you can set any view you want.
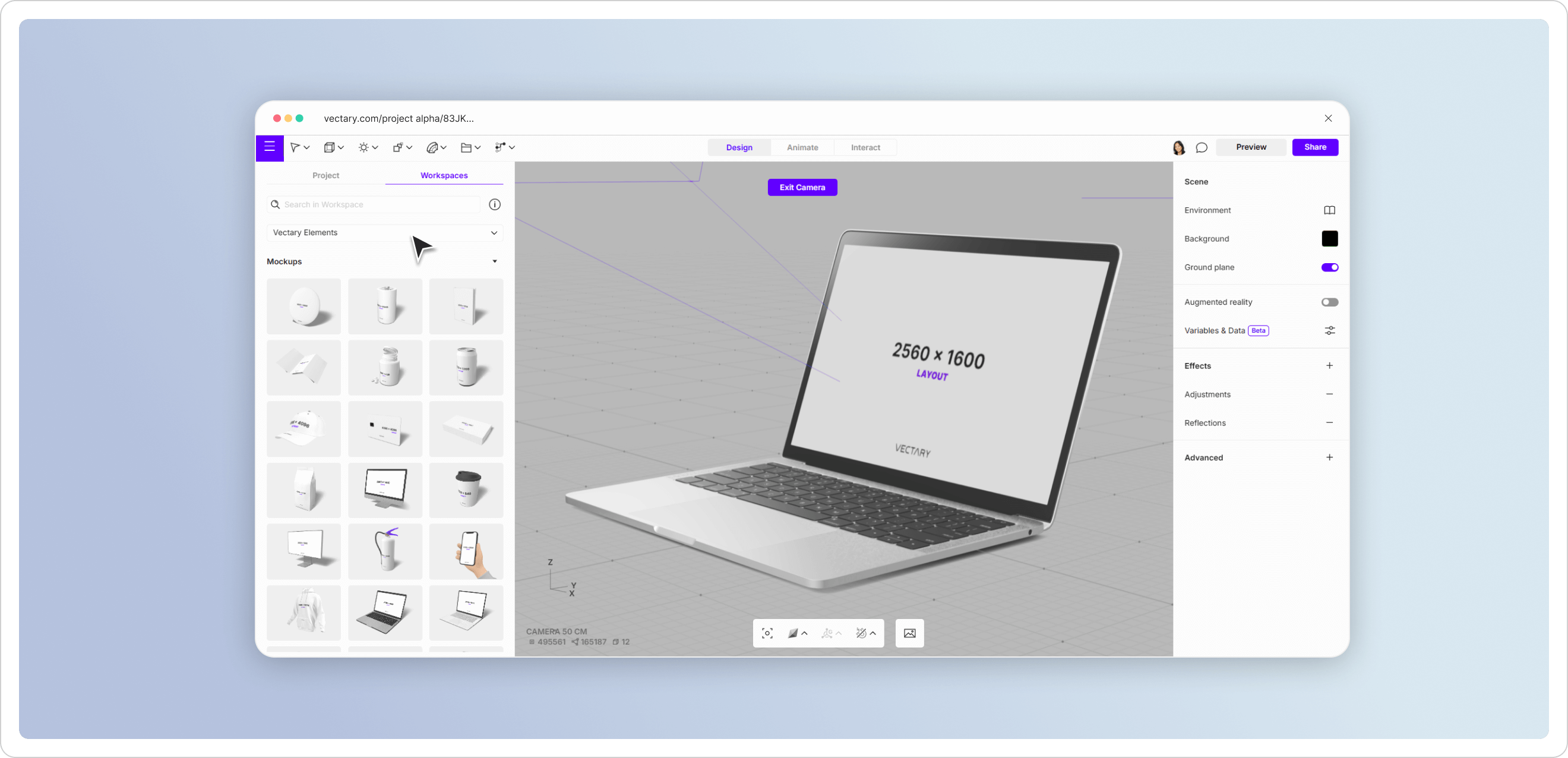
3D mockup generator - set any view you want
In today's design world, static 2D mockups are no longer enough to truly showcase your ideas. Enter Vectary, a powerful online 3D design tool that's changing how designers create and present their work. Whether you need high-quality 2D renders for platforms like Figma or want to create immersive 3D interactive experiences, Vectary offers versatile solutions for modern designers.
How does Vectary work for mockups?
Vectary is a browser-based 3D design platform that allows you to create, customize, and share 3D mockups without installing any software. Its intuitive interface makes it accessible to designers of all skill levels, even those without prior 3D modeling experience.
The platform offers two key approaches to mockup creation:
- Using pre-built templates and customizing them to your needs.
- Building custom 3D scenes from scratch using Vectary's modeling tools.

Why should I consider 3D mockups instead of 2D?
The limitations of front and isometric views are a thing of the past. With Vectary, you can set any view of your 3D scene exactly as you envision it. This 360° perspective allows you to:
- Examine your designs from any angle
- Create multiple viewing perspectives from a single model
- Make more informed design decisions by seeing how your product looks from all sides
- Generate realistic shadows and lighting effects that are difficult to simulate in 2D
This flexibility is particularly valuable for product design, packaging, and UI/UX work where understanding the full spatial context matters.
How can I use Vectary mockups in my design workflow?
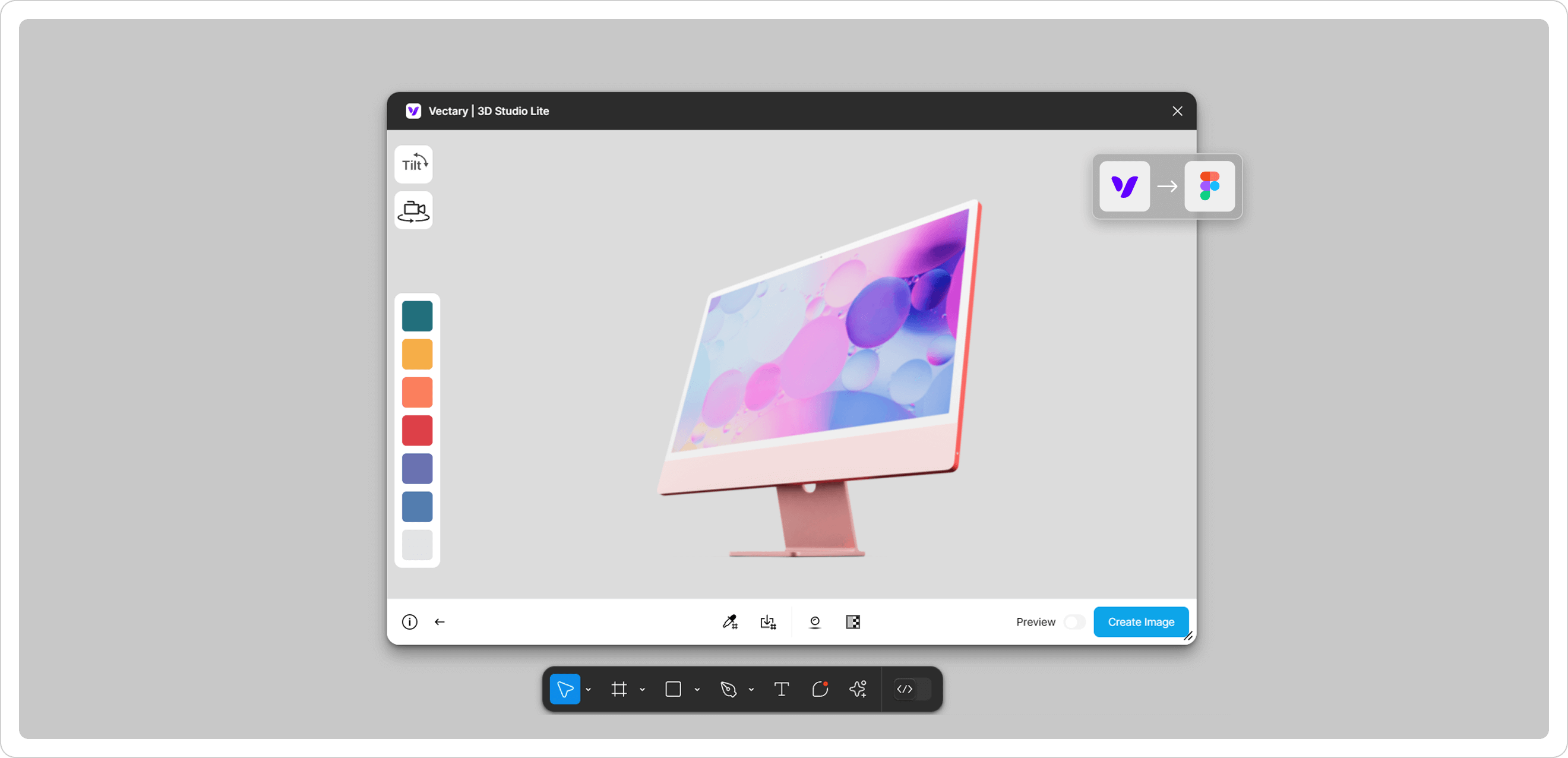
One of Vectary's standout features is its seamless integration with popular 2D design tools. Vectary has developed special 3D mockup implementations specifically for platforms like Figma and Sketch.
This integration workflow typically involves:
- Creating and customizing your 3D mockup in Vectary.
- Rendering high-quality 2D images from your preferred angles.
- Importing these renders directly into your Figma or Sketch projects.
- Alternatively, using Vectary's plugin for Figma is another way to get access to more pre-made models.
The ability to bring 3D elements into your 2D workflow enhances presentations, provides more realistic product visualizations, and helps clients better understand spatial relationships in your designs.

How do I download Vectary to create a 3D mockup?
Here's the good news: Vectary is an online 3D design tool, so you don't need to download anything. Simply sign up for an account or log in, and start creating immediately.
This browser-based approach offers several advantages:
- No installation required.
- Access your projects from any computer.
- Automatic saving and cloud storage.
The platform runs on WebGL technology, so you'll want a reasonably modern computer with updated browsers like Chrome, Firefox, or Edge for the best experience.
What are the costs involved?
Vectary offers a tiered pricing structure to accommodate different needs:
- Free Plan: Just sign up and start working in Vectary with basic features. The free plan is quite robust for beginners and allows you to explore most of the platform's capabilities before deciding to upgrade.
- Pro Plan: For more serious designers who need additional features like higher resolution renders and more export options
- Grow or Business Plan: For teams and professional design studios requiring collaboration features
For detailed information about what's included in each tier, visit the plans and pricing page.
How can I download my 3D mockups?
Once you've created your perfect 3D mockup, Vectary offers multiple export options:
- For 2D Use: Render your mockup as a photorealistic image and download it as PNG in the Render tab. This is perfect for importing into Figma, Sketch, Adobe XD, or presentation software.
- For 3D Use: With the Vectary Pro plan or higher, you can download your creation as various 3D file formats including OBJ, STL, DAE, GLTF, USDZ, FBX, or GLB in the Export tab. This flexibility enables you share and embed your mockups in other online platforms.
Tips for creating professional 3D mockups in Vectary
- Start with templates: Vectary offers numerous pre-built templates for devices, packaging, and product displays. These provide excellent starting points that you can customize.
- Master lighting: Good lighting dramatically improves the quality of your renders. Experiment with Vectary's lighting presets to create realistic shadows and highlights.
- Use high-quality textures: Apply realistic materials and textures to your models. Vectary includes a library of materials, or you can import your own.
- Leverage plugins: Explore Vectary's ecosystem of plugins and integrations with tools like Unsplash for textures or Sketchfab for additional models.
Getting started
Vectary represents a significant advancement in how designers can create and present their work. By bridging the gap between 2D and 3D design workflows, it offers greater creative freedom and the ability to produce more detailed, realistic mockups without specialized 3D expertise.
Whether you're a UI/UX designer looking to better visualize your interfaces, a product designer creating realistic product renders, or a marketing professional seeking compelling visuals, Vectary provides the tools to introduce 3D in your workflow in the most effective way possible.
Start exploring Vectary today and discover how 3D mockups can transform your design process and deliverables.