What's new: the latest update to our Figma plugin
A new update of the Vectary 3D plugin in Figma is here.
In the last few weeks, we've made a significant update to our Figma plugin. So significant, in fact, that we had to give it a name:
Welcome to the world, Vectary 3D Elements!
Going back a bit, we launched the first version of our plugin in December 2019. Back then, it allowed creators working with traditional 2D design to incorporate static, high-quality 3D content into their designs and product mockups.
Since then, we're proud to have seen over 180,000 downloads from the Figma community.
There's plenty to explore in Vectary 3D Elements, and we're super excited to share what we've added, so we've rounded up a list of new features.
New features
All of the features mentioned below are available within your Figma design workflow.
- Modify surface metalness and roughness
- Adjust environment lighting
- Change field of view
- Add/color shadows
- Edit color and texture by selection
- Customize textures or material using Figma frames
To access them, simply install the Vectary 3D Elements plugin from the Figma community page. Don't forget to connect your Vectary account to unlock additional enhancements to your design workflow.
Now that you're all caught up, let's get into what you can do with the latest updates:
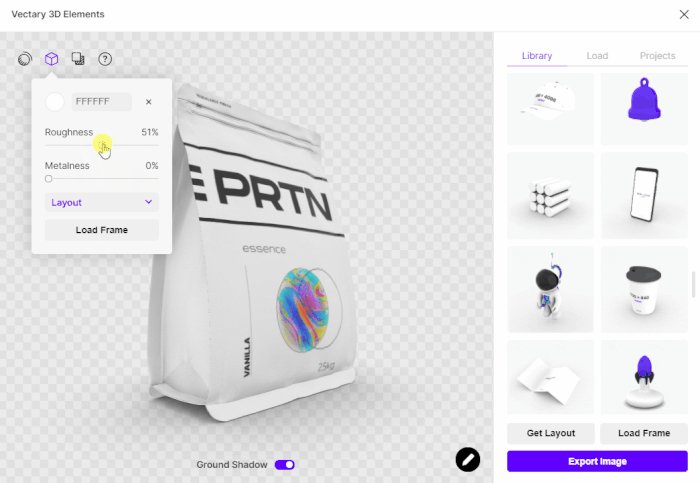
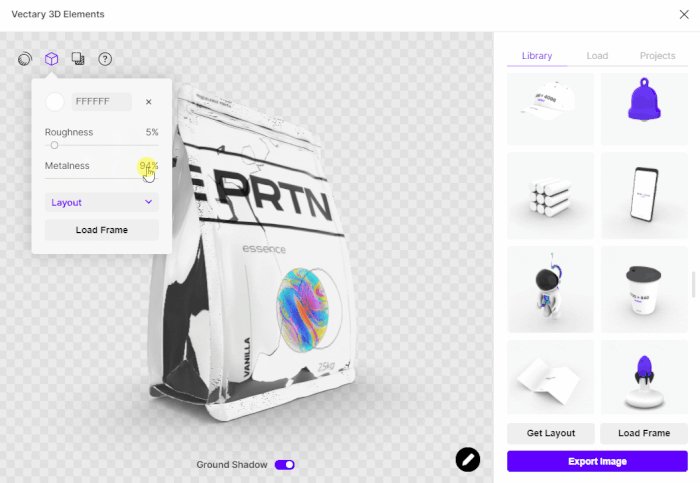
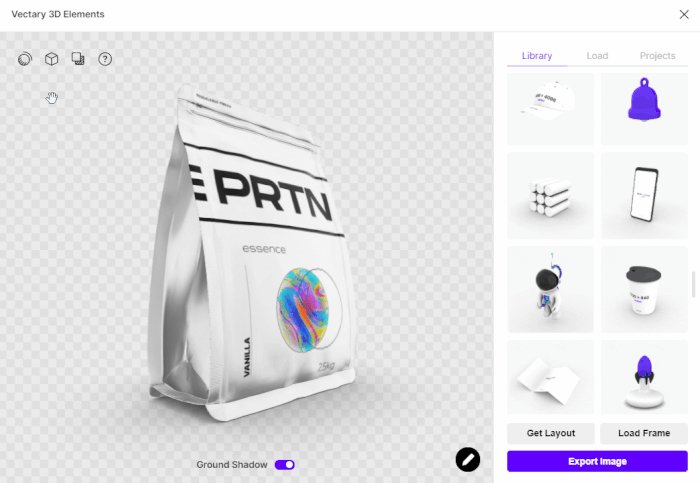
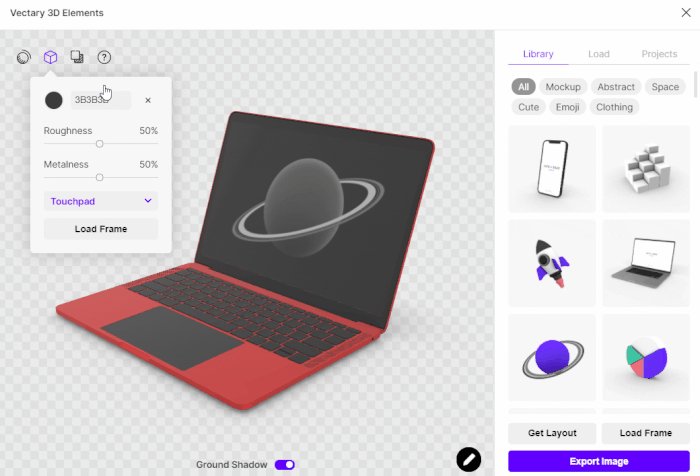
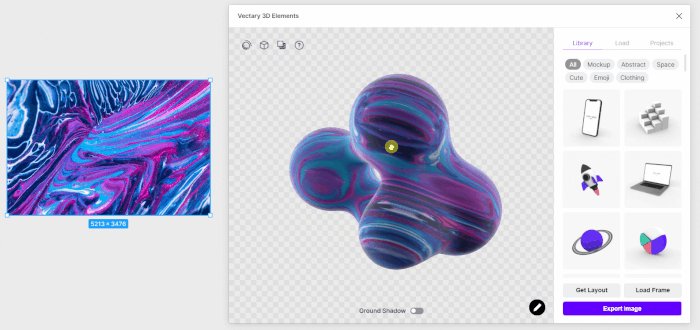
Modify surface metalness and roughness
You can affect the surface appearance of your 3D model from within the plugin. For example, lower the roughness setting to make the surface glossier or achieve a metallic look by adjusting the object's metalness.

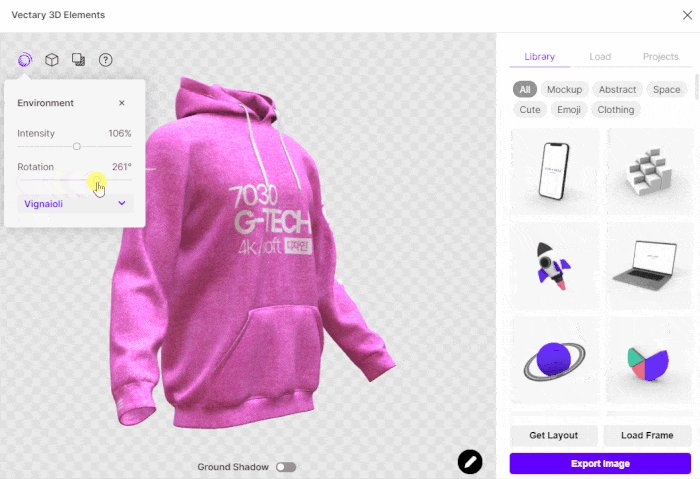
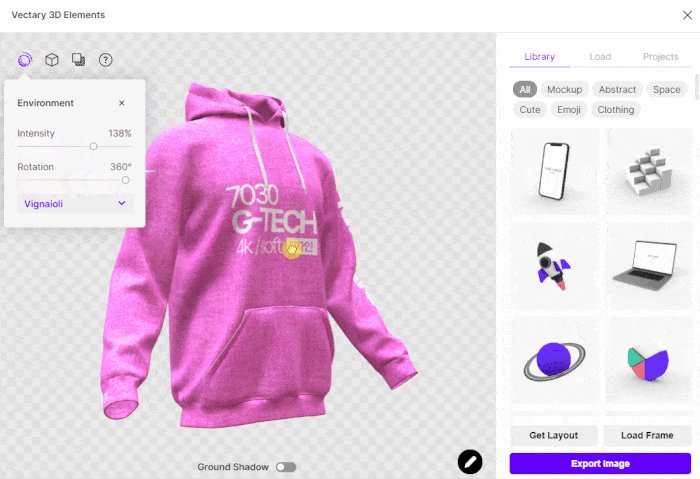
Adjust environment lighting
We've added several lighting scenes for you to choose from. These range from options that accentuate your 3D object's appearance to ones that add more intensity. Rotate the 3D object's environment to change how it will reflect its environment or the lighting angle for added definition.

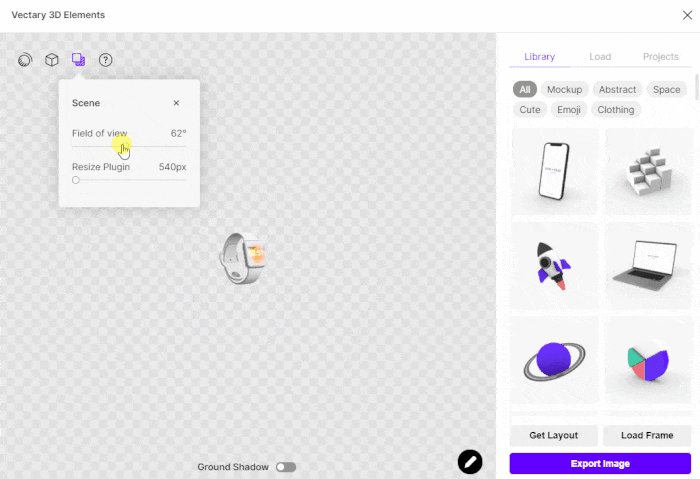
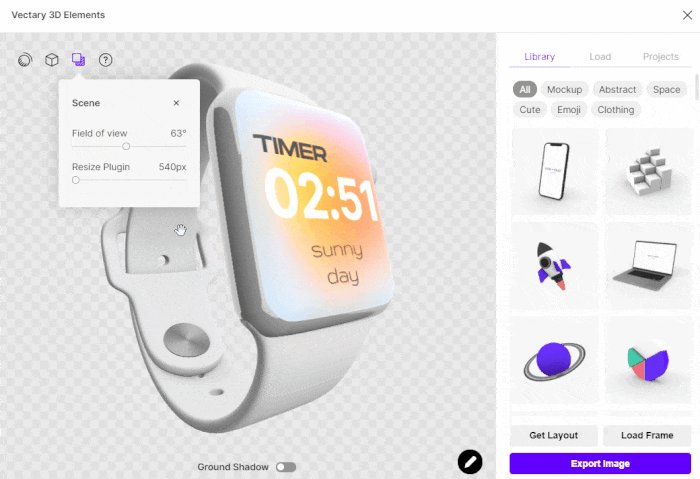
Change field of view
Find the right camera angle when you adjust the field of view. For certain models, this brings the perfect amount of attention to a focal point. Plus, with an interactive 3D model, you get to choose the best view to show off your 3D design.

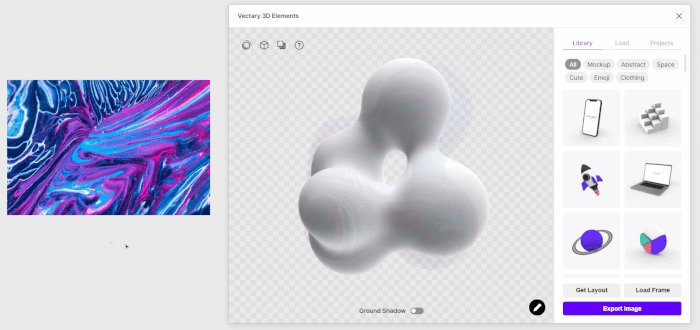
Add/color shadows
Turn the shadow plane ON for added realism, or OFF to make an object "float." Change the shadow color to match your background or define your environment's appearance.

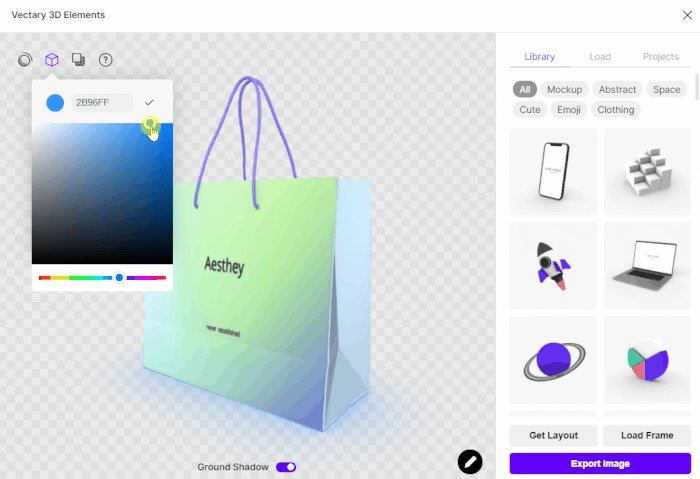
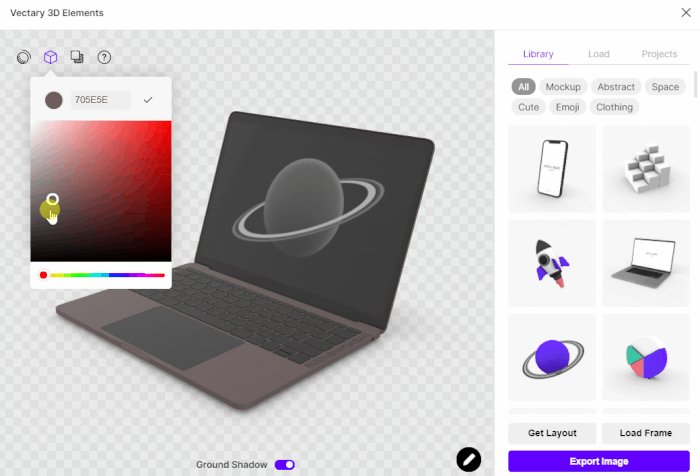
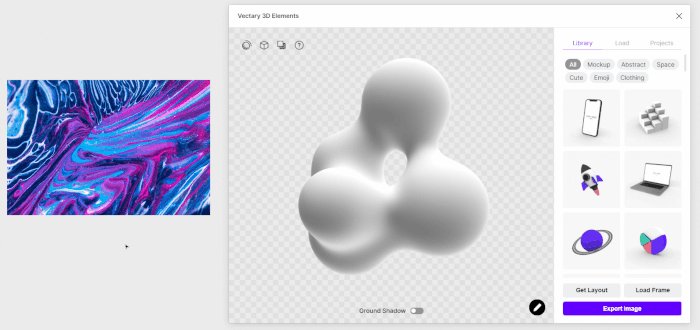
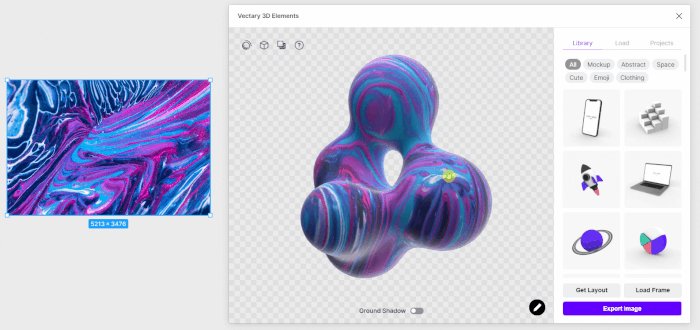
Edit color and texture by selection
This feature is the feature that we might be the proudest of. Why? Because it gives you super customizing powers and a smoother workflow.
You can fully customize each, individual part of your 3D model before adding it to your design file - all from within the plugin. Select the particular part of the 3D model you'd like to customize or edit, then easily change its color or texture without having to leave the plugin editor.
Changing between texture or material options with Figma frames is also simpler, so you can easily select from thousands of texture options.

Customizing textures or material is much more intuitive
Applying 2D artwork to your 3D model is now much, much easier. Change between design options by selecting the relevant Figma frame to load and automatically place a design on your 3D model. It's all possible without having to exit the plugin edit screen

Expanded asset library
We've increased the number of 3D models in the asset library, particularly models for product mockups. The library also has categories to help you navigate through the list of 3D assets. When your work on a 3D model in the plugin it will now be interactive, so you can enjoy the full 360-degree experience that 3D has to offer.
Once you've played around with the new features and created your 3D masterpiece, tag us on your social channel of choice. Be sure to use #Vectary3DElements and we might just feature your 3D content across our social platforms.
Have you tried Vectary 3D Elements yet? Check out the plugin page on Figma, and let us know your thoughts.